New in 2.4
Solving Empty State
Semantic 2.4 brings a new components for handling content loading ui placeholder, as well as a new type of segment used to reserve space for content: ui placeholder segment.
Additionally several important component updates are included in this release.
clearable setting for letting users reset dropdowns to its empty state.New UI Component
Placeholders
Placeholders can be used to reduce the jarringness, and perceived load time when loading new content
Placeholder Segment
Placeholder segments allow you to reserve space in your design for where content is intended to appear. This is useful when a page should prompt a user about its intended functionality, even when no content is present.
New Features
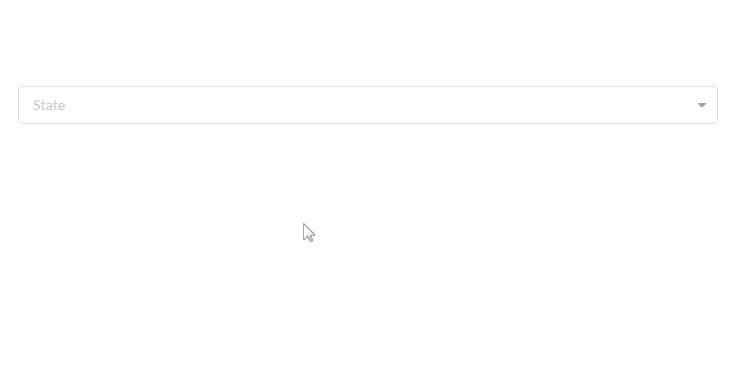
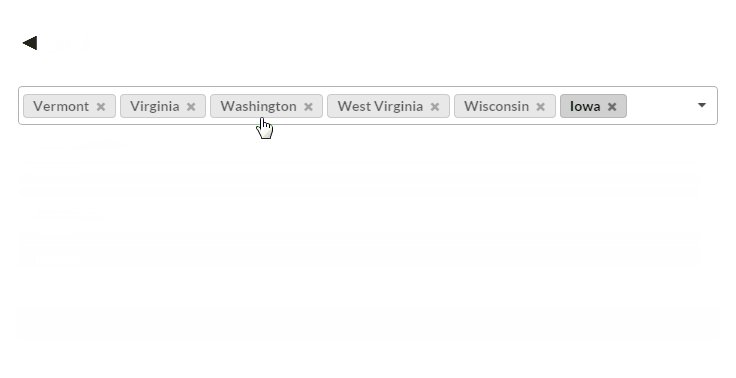
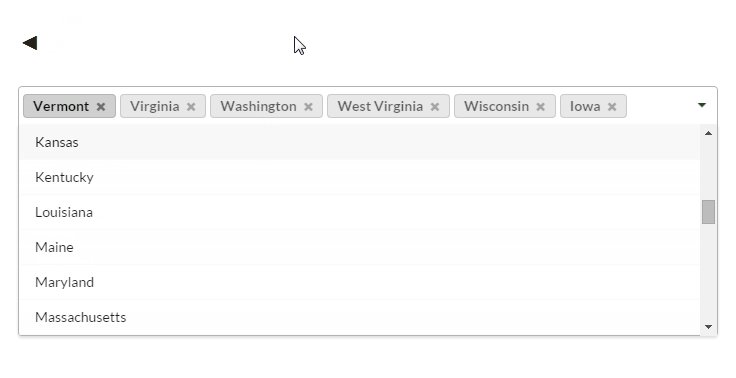
Clearable Dropdowns
Now dropdowns can specify that their content can be cleared with clearable: true.
Improved Flexbox Modals
Although flex-box were introduced in 2.3.0 there were limitations which may have prevented some advanced use-cases. For example, flexbox modals did not support modals that used detachable: false and werent directly inside dimmer flex containers. Also some flex browsers (IE11) do not support absolutely positioned elements inside flex containers, so multiple overlapping modals could not be used in those cases.
2.4.0 solves this by introducing a hybrid flex system, that will fall back to javascript positioning for browsers or layouts that aren't compatible with flex.
A New Approach
After an extended period of patches, Semantic UI 2.3 marks the return to significant feature changes for the project.
In upcoming Semantic releases we will be releasing more frequently, but with smaller changesets, to make it easier for users to upgrade and adjust to global changes.
New Features
Font Awesome 5.0 & Better Icon Searching
In 2.3 icons now include a full port of Font Awesome 5.0.6, including 929 icons.
Icon categories now match icon categories in Font Awesome's documentation, making it easier to find icons between docs.
Semantic UI icon docs now includes a global icon search with easy copy and paste access to html
Flexbox Modals and Dimmers
Semantic UI 2.3 includes a rewrite of modal to include non-js flexbox positioning for vertical centering. No longer will you have to call $('.ui.modal').modal('refresh') if content height changes to recenter.
In addition there's a new setting centered: false which makes it easier to do top aligned modals when the internal may be dynamic and you dont want content to shift vertically.

New Transitions
Transition now includes zoom and glow. Glow is useful for highlighting elements on page,

Global Font Weight Variables
Theming now uses two no global variables @bold and @normal making it easier to modify font weights in a more complex font stack
Local Category Search
You can now use category search with the source option without having to add API callbacks
Arrow Aligment on Small Popups
Semantic popups now detects when horizontally aligning the popup on it's arrow is more reasonable than matching edges with a popup.

Popups Support Multiple Coordinate Systems
Popups now can correctly place elements with two different coordinate systems. These are typically caused by having a parent element with css properties transform or position.
Button is in here
Popup is in here
Test
This popup now appears correct without having to move the popup to the same coordinate system by moving the DOM element.
Button is in here
Popup is in here
Test
This popup now appears correct without having to move the popup to the same coordinate system by moving the DOM element.
New Matching Options
In addition, search now includes three tiers of matched results, similar to the options available in dropdown. Fuzzy results now are turned off by the new default fullTextSearch: 'exact'
By The Numbers
2.2 represents nearly a half year of updates, many new features, and bug patches.
For the complete list of bugs, their accompanying issue threads and the fixes please consult the release notes
Release NotesProject Changes
Critical Bug Fixes
2.2 brings many new bug fixes. For a complete list please check out our release notes. Here is a highlight of some critical bugs
component('setting, {}) to add multiple settings as an object literal, for example error: {}, will now deep extend the existing object instead of replacing it.
beforeSend would not correctly cancel request when return false; is used in callback.
cache: 'local' would not return the localstorage cached results in some cases
horizontal divider
forceSelection will now automatically select values with multi dropdowns. When using userAdditions setting it will now automatically tokenize the current entered value
search selection would not let you move back in an entered search string with left arrow
refresh
search dropdown could cause a form to be submitted
on: blur could cause fields not yet interacted with to be validated
(x) fields and equal width fields where middle rows would be slightly smaller because they include both left and right padding in % width. (Edges only have one side padding). Field groups now use negative margins instead.
close rail and very close rail caused by variable addition with mixed units px + em
onResult returning false would not prevent the search menu from hiding. Clicking on an empty results message will also no longer close the search results.
destroy if removed from DOM context, fixing a possible memory leak
.video('change') behavior not properly changing video.
New Features
CSS-Only Tooltips
2.2 includes CSS only popups that work without JS initialization using the data-tooltip property on any element. CSS tooltips even support inversion and specified positioning.
New Icons
2.2 of Semantic UI includes the latest version of Font Awesome with 50+ new icons. For a complete breakdown of new icons please check Font Awesome's list.
Rapid-Ready Progress
Progress bars in 2.2 have been recoded to handle rapid update events.
Now developers can trigger updates at fast intervals without causing animations to stutter, or easing tweens to occur unnaturally.
Reduced Memory Leaks
Sticky, visibility, popup, and dropdown, modules that can attach events on initialization to window and body, for example to detect changes in window scroll, will now use additional mutation observers to determine if they are removed from the DOM and automatically fire their destroy behaviors.
This can prevent memory leaks when the parent element of a component is removed without the element is propertly teared down by calling its destroy behavior.
Dependent Form Validation
Form field validation can now specify a depends property which will only cause validation to occur only when another field, like a checkbox or input, is selected.
Faster Dropdown Selection
We've updated dropdowns to make it simpler to breeze through forms with dropdowns, and provide more intuitive selection controls
Popup Boundaries and Scroll Context
Popups now include a new setting boundary that let you specify that a popup should not escape the boundary of another section. This can be useful in complex paned layouts
Additionally popups can now specify a scroll context, to allow for scroll containers other than window to cause a clicked popup to hide on scroll.
Normally this popup would open in the default position top center but because this would escape the boundaries of the segment it will search other available positions until it can find one to place the popup while staying inside the segment
New Settings
We've added many new settings to components to help provide more granular control for some use-cases.
Dropdowns
| selectOnKeydown | Whether dropdown should change active selection on keyboard shortcuts, preventing the requirement of hitting enter to confirm selection before the user tabs out of the field. (This will save one extra keystroke)
|
| allowReselection | Setting to true will allow onChange to be triggered even when reselecting the same option |
| fullTextSearch | Setting to true will allow search across any part of string, setting to exact will disable fuzzy matching for dropdowns. |
| hideAdditions | Setting to true will allow custom user additions without triggering a special dropdown message for "Add custom choice". This is now enabled by default |
| minCharacters | Minimum characters required to begin showing filtered results |
Popup
| boundary | A selector, or DOM element that the popup should never escape when positioning itself |
| scrollContext | A selector or DOM element which should be used for determining if user has scrolled. |
| observeChanges | Whether popup should automatically watch for its own removal from page to avoid memory leaks. |
Search
| selectFirstResult | Whether the first search result element should be selected after results appear. |
| showNoResults | Whether a message should appear when no search results are returned |
Rating
| fireOnInit | Whether the rating component should fire callbacks on initialization. |
Visibility
| zIndex | Allows you to specify the z-index used with type: 'fixed'
|
| onFixed | A callback used with type: 'fixed' to occur when content is fixed to the page.
|
| onUnfixed | A callback used with type: 'fixed' to occur when content is fixed to the page.
|
| onLoaded | A callback used with type: 'image' to occur when content is loaded.
|
| onAllLoaded | A callback used with type: 'image' to occur when all images initialized together are loaded.
|
Tab
| cacheType | When set to html will cache the tabs html after load, reloading with the exact same html. Setting to response will cache the serve response, allowing for load events to fire with same contents.
|
| deactivate | When set to siblings deactivates only DOM elements that are siblings of the selected tab activator. all will deactivate all other elements initialized at the same time.
|
Shape
| width | When set to next will use the size of the next side during the shape's animation. When set to initial it will use the size of the shape at initialization. When set to a specifix pixel width, will force the size to that width.
|
| height | When set to next will use the size of the next side during the shape's animation. When set to initial it will use the size of the shape at initialization. When set to a specifix pixel height, will force the size to that height.
|
The Tally
2.1 sums up around two months of work, including many new features, and updates to help bulletproof existing UI.
To see the complete list of updates review our release notes
Labeled Buttons
Labeled buttons are a useful design pattern for displaying a tally alongside a button.
Labeled buttons are compatible with any label type, but looks great alongside a basic label.
Basic Labels
We've added a new style basic label that is less intrusive, and compatible with all other label variations, reducing their complexity.

Multiple Input Labels
Labeled input now supports labels on both sides of content at the same time.
More Tabular Directions
Tabular menus now support right and bottom positioning.

Enhanced Vertical Dividers
Grids now support using multiple vertical dividers per column, in any specified arrangement.








Reversable Grid Columns
Grids now support reversing their column flow per-device. This can be useful when a column should appear on the opposite side of the screen on smaller screens.
Reversing grids are also designed to be compatible with column-order specific variations like divided or celled
Tablet Fourth
Tablet Third
Tablet Second
Tablet First
Stackable Cards
Cards have a stackable variation so that they appear full width on mobile.
Fixed Tables
Tables now include a variation for using table-layout: fixed, which does not adjust column widths based on size.
This can help present data more cleanly with content that is uniformly formatted.
Fixed tables also support content collapsing using text-overflow: ellipsis when used with single line.
| Name | Status | Gender |
|---|---|---|
| John | Approved | Male |
| Jamie | Approved | Male |
| Jill | Denied | Female |
Fixed Tables
| Name | Status | Description |
|---|---|---|
| John | Approved | This is much too long to fit I'm sorry about that |
| Jamie | Approved | Shorter description |
| Jill | Denied | Shorter description |
New Behaviors
Fully Customizable JSON
In 2.1 all component that uses remote data will let you specify a fields array to modify expected JSON property names, saving you the trouble of specifying an onResponse callback to modify the data structure.
Fields can also be used with local search to simplify working with unusual search sources.
Credit Card Validation
We've added new validation rules for payment. These work with luhn and non-luhn card numbers. If you only accept a certain set of credit cards you can specify that too.
Cancellable Checkboxes
Checkboxes now include four new callbacks beforeChecked, beforeUnchecked, beforeDeterminate, and beforeIndeterminate, returning false from these callbacks will cancel the action from occuring.
Theme Updates
Global Form Focus
Global variables have been added to modify form focus color across all components. The default theme now uses a light blue to signal selection.
Colored Basic Buttons
Basic colored buttons now are colored without hover, making the style more similar to common usage on most sites.
Introduction
The Devil is in the Details
2.0 brings a whopping set of changes to the project:
There's just too much to cover in one page, but we've tried our best to give you examples of some of the new features available in 2.0
To see the full list of what's changed check out the project's release notes.
View Release NotesGlobal Changes
Flexbox All The Things
Flexbox allows for elements to intuitively resize to fill available space, making many complex layouts much simpler.
13 components: Form, Grid, Menu, Message, Button, Segment, Step, Dropdown, Modal, Feed, Statistic, Card, Item now use flex for positioning.
Complete Spectrum
Semantic now includes twelve named colors, enough for most languages to distinguish between colors. New in 2.0 are: olive, violet, brown and grey.
Grey Red Orange Yellow Olive Green Teal

New Default Theme
All components have received a face-lift for 2.0. Styles give slightly more negative space and a few idiosyncratic design touches have been removed.
More Precise EM Values
EM sizing has been improved in 2.0, with all values rounding to exact pixel values. This helps common relative sizing pitfalls like rounding errors in vertical alignment.
Em variables now use new globally calculated em ratios, like @relative4px, to express pixel values in terms of root em size. This makes sure components don't include confusing decimal or fractional values when dealing with sizing.
Grids
Flexbox Grid
Grids in 2.0 now use flexbox so columns are always equal height across rows.
Grids Create Themselves
The new equal width variation adjusts column widths automatically splitting available width between columns.
If a column has a specified width, other columns will adapt to take available space around it.
Stretched rows
The new stretched variation makes vertically aligning layouts much simpler. Columns will not only match heights, but stretch their contents to match heights.

Dropdowns
Multiple Selection
Multiple select dropdowns are now available, and can generate automatically from standard HTML selects.
Dropdowns now all support advanced keyboard shortcuts like pagedown, delete, shift+left ctrl+click, and selection using first letter of item.
Additionally dropdowns will now automatically open upward if there is not enough space available in the viewport below a dropdown.
User Tagging
All dropdowns, single and multiple now support user tagging. Values can be automatically separated by a delimiter and placed in a hidden input, or extend an existing select element.
Remote Data
All dropdowns now support loading remote data. Selected name value pairs retrieved remotely are stored in sessionStorage so that selected values are repopulated correctly even after a page refresh.
Scrolling Menus
Scrolling menu and nested menus are now supported.
Listing choices in a nested menu will still give all the same keyboard shortcuts and filtering as regular menus.
Advanced Shortcuts
Dropdowns now support advanced shortcuts like page down and page up, scrolling to selection on first letter press, i.e. "N" for New York, shift+left/right for group selection, and ctrl+click for modifying groups.

Much More
Dropdowns support many, many new features, including:
- Maximum selection count is supported for multiple selects
- Mutation observers will now watch for changes in menus or the elements they are generated from and will update choices automatically
- Custom templated error messages are now supported with dropdowns
API
Local Caching
API now supports sessionStorage caching. This setting makes repeated requests to a URL return results instantly across a user's session, drastically improving performance for components like search.
Try refreshing the page and searching the same letter, results will appear instantly without a server roundtrip.
Translates Any API
API now lets you adjust a server's JSON response using a new callback, onResponse. This can let you restructure third party APIs to match your local data requirements.
Mocked Responses
API now supports mocked responses, letting you specify how responses are returned in advance.
Custom Backends
API can now use custom asynchronous callbacks for resolving API requests, this can let you use other custom XHR backends, or local data to resolve requests.
Form
Autocomplete
Form now include custom styling for browser autocompleted form fields. Autocompleted fields can also specify focused autocomplete, and errored autocomplete styles.
Dimmer
Blurring Dimmers
Dimmers now include blurring dimmer variations.
Other component can use blurring dimmers to add overlay content, modal also includes a blurring setting that affects its generated dimmer.
Checkbox
Indeterminate Checkbox
Checkboxes now support an indeterminate state. This is useful when a collection of checkboxes may be partially selected.
Segment
Complex Layouts
Groups now use flexbox and fully support nesting.
Top
Nested Top
Nested Middle
Nested Bottom
Middle
Left
Center
Right
Bottom
Typed Groups
Groups now support types like raised, stacked, or piled
Top
Left
Center
Center
Center
Right
Bottom
Menus
Flexible Menus
Menus have been completely rewritten to use flexbox. Items inside a menu will automatically adjust to align with other menu items regardless of size.

Vertical Tabs
Menus now include a new vertical tabular menu type.
Better Coupling
Menus now have better coupling with other components like dropdown, search, button, and input.
Liberal Arts
Social Sciences
Visibility
Simple Sticky
Visibility APIs now include useful shortcuts for sticky content. A placeholder will automatically be added when an element is passed making sure other content does not shift position.
Additionally visibility and sticky have been rewritten to use a pub/sub pattern which is much more performant than 1.0






